
In certain dialog boxes, you can specify a color for an item (or the background of a web page). You can easily select pre-defined colors.
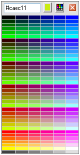
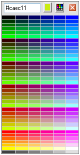
The Color palette shows colors that are considered “Web-safe” colors. These colors should show the same color with different operating systems and different browsers, but the actual color a visitor sees depends on the computer’s display.
To specify a custom color, you define it in the Color dialog box.
Note: By default, WebEasy shows the Color palette when you click the Full color palette button or click a color swatch. In the Options dialog box, you can have WebEasy show the Color dialog box.
1 On a tab, click a Foreground or Background color button, or in the currently open dialog box, click the Full Color Palette button.

2 On the Color palette, select a color, or if you know the hexadecimal value for the color, type it in the box at the top.
3 Click the x button to close the palette.
1 Select an item.
2 On a tab, click a Foreground or Background color button.
3 With the Color palette open, move the pointer over the design and when the pointer is an eyedropper, click the color in the design.
4 On the Color palette, click the x button to close the palette.
1 In the currently open dialog box, click the Full Color Palette button.
2 On the Color palette, click the Select Color button.
Note: Press Shift as you click the Full color palette button to open the Color dialog box directly.
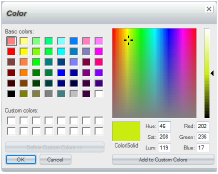
3 In the Color dialog box, select a blank box in the Custom color area and then click Define Custom Color.
If you select a box with an existing color, the new color
replaces by the selected color.

4 In the large color spectrum, click a color.
5 In the narrow color spectrum, drag the slider to adjust the color.
If you know the HSL (Hue, Saturation, Luminosity) or RGB (Red, Green, Blue) values, you can type them in the appropriate boxes.
6 When the correct color appears in the Color/Solid box, click Add to Custom Colors.
7 Click OK.
The custom color appears in the Sample area, if available, in the currently open dialog box.